建筑物图层(BuildingLayer)
建筑物图层,模拟建筑物3D效果,需要建筑物源数据以及层高字段信息,数据量较大时建议使用矢量切片方式
示例
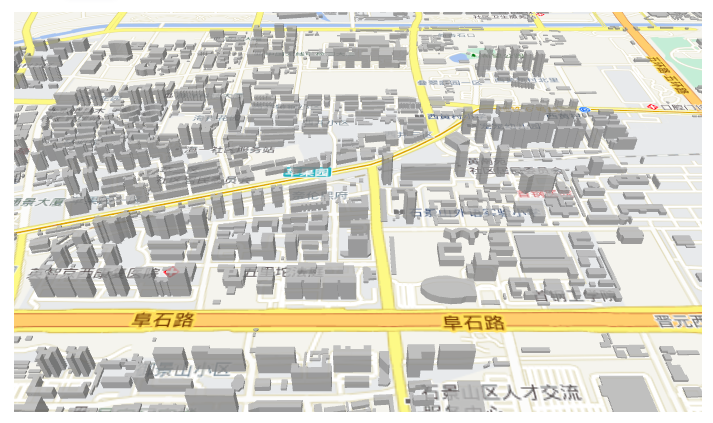
效果图

示例源码
vue
<template>
<div style="height: 400px" class="vw-full vh-full">
<mb-map :center="[116.194322, 39.925238]" :zoom="15" :pitch="50">
<mb-tianditu-layer :types="['vec', 'cva']" />
<mb-building-layer
height-info-field="Floor"
:magnification="5"
geo-json-data-source="http://10.255.134.231:8088/geoserver/test/ows?service=WFS&maxFeatures=60000&version=1.0.0&request=GetFeature&typeName=test:beijing-building-4326&outputFormat=application/json"
/>
</mb-map>
</div>
</template>
<script setup lang="ts"></script>API
PROPS
| 名称 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| id | 图层id | string | - |
| height-info-field | 源数据中高度信息的对应键值 | string | - |
| magnification | 高度放大倍数 | number | 1 |
| base | 基础高度 | number | 0 |
| color | 颜色值 支持 "#000000" "rgb(0,0,0)"等模式 | string | #acacac |
| data | 矢量图层的数据 数组中每个对象需包含必需的coordinates属性以及可选的properties属性 每一个对象代表一个点/一条线/一个多边形 | VectorLayerData | - |
| geo-json-data-source | geojson数据源,可设为geojson数据链接或geojson数据对象;规范链接, 若设置了本属性,则data属性失效 | string / GeoJSONSource | - |
| opacity | 透明度 | number | 1 |
| maxzoom | 最大缩放级别 | number | 22 |
| minzoom | 最小缩放级别 | number | 0 |
| pickable | 图层是否响应拾取事件,若为false,则组件不会emit鼠标相关事件 | boolean | true |
| show | 是否显示 | boolean | true |
| source-id | 图层Source的id,若设置了本ID,则geoJsonDataSource与data属性都会失效 | string | - |
| source-layer-name | 源数据中图层名称 设置sourceId时,此属性生效 | string | - |
| side-gradient | Mapbox图层fill-extrusion-vertical-gradient属性值 | boolean | false |
EVENTS
| 名称 | 描述 | 参数 |
|---|---|---|
| created | 地图初始化完成事件 | - |
| click | 图层单击事件 | object — 包含屏幕坐标pixel、经纬度coordinate与选中元素的属性properties、originalEvent |
| mousemove | 鼠标移动事件 | object — 包含屏幕坐标pixel、经纬度coordinate与选中元素的属性properties、originalEvent |
| mouseleave | 鼠标移出元素事件 | MapMouseEvent |
SLOTS
| 名称 | 描述 |
|---|
METHODS
| 名称 | 描述 | 定义 |
|---|---|---|
| exportToGeoJson | 将本图层数据导出为geojson格式数据文本 若图层数据源来自source组件或为url,则输出null | ()=> object | null |
