BuildingLayer
Building layers simulate 3D building effects and require source building data and floor height field information. For large datasets, vector tiling is recommended.
Example
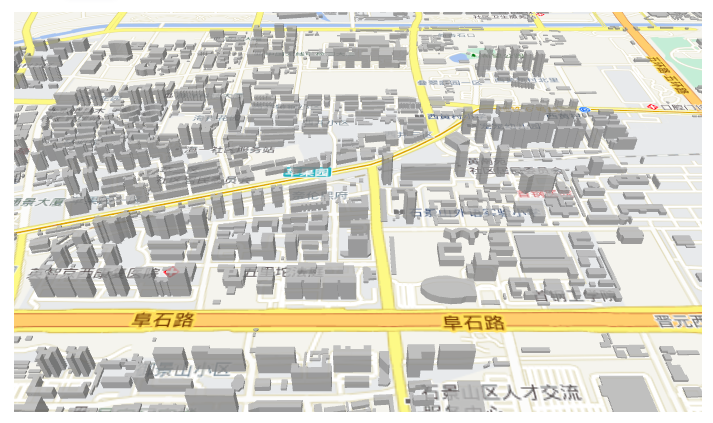
Preview

Example Source Code
vue
<template>
<div style="height: 400px" class="vw-full vh-full">
<mb-map :center="[116.194322, 39.925238]" :zoom="15" :pitch="50">
<mb-tianditu-layer :types="['vec', 'cva']" />
<mb-building-layer
height-info-field="Floor"
:magnification="5"
geo-json-data-source="http://10.255.134.231:8088/geoserver/test/ows?service=WFS&maxFeatures=60000&version=1.0.0&request=GetFeature&typeName=test:beijing-building-4326&outputFormat=application/json"
/>
</mb-map>
</div>
</template>
<script setup lang="ts"></script>API
PROPS
| 名称 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| id | Layer ID | string | - |
| height-info-field | The corresponding key in the source data for height information | string | - |
| magnification | Height magnification factor | number | 1 |
| base | Base height | number | 0 |
| color | Color value. Supports formats such as "#000000" and "rgb(0,0,0)" | string | #acacac |
| data | Data for the vector layer. Each object in the array must contain the required coordinates property and the optional properties property. Each object represents a point/line/polygon | VectorLayerData | - |
| geo-json-data-source | GeoJSON data source. Can be set to a GeoJSON data link or a GeoJSON data object. Specification Link. If this property is set, the data property is ignored | string / GeoJSONSource | - |
| opacity | Opacity | number | 1 |
| maxzoom | Maximum zoom level | number | 22 |
| minzoom | Minimum zoom level | number | 0 |
| pickable | Whether the layer responds to pick events. If false, the component will not emit mouse-related events | boolean | true |
| show | Whether to show the layer | boolean | true |
| source-id | ID of the layer's source. If this ID is set, both the geoJsonDataSource and data properties are ignored | string | - |
| source-layer-name | Layer name in the source data. This property is effective when sourceId is set | string | - |
| side-gradient | Value of the Mapbox layer's fill-extrusion-vertical-gradient property | boolean | false |
EVENTS
| Name | Description | Parameters |
|---|---|---|
| created | Map initialization completed event | - |
| click | Layer click event | object — Contains screen coordinates (pixel), longitude/latitude (coordinate), selected element properties, and originalEvent |
| mousemove | Mouse move event | object — Contains screen coordinates (pixel), longitude/latitude (coordinate), selected element properties, and originalEvent |
| mouseleave | Mouse leave element event | MapMouseEvent |
SLOTS
| Name | Description |
|---|
METHODS
| Name | Description | Definition |
|---|---|---|
| exportToGeoJson | Translate the layer's data to GeoJSON formatted text. If the layer's data source comes from a source component or a URL, output null. | ()=> object | null |
